close
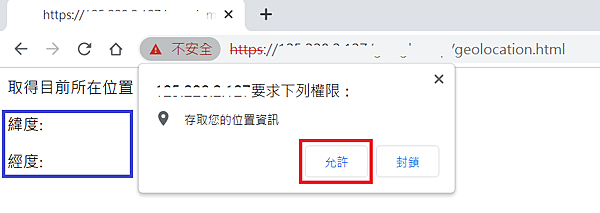
如果您的網頁有跳出要求權限的視窗,代表您已成功呼叫「navigator.geolocation」,再來就看您想怎麼運用拋出回傳值了

原本 經緯度的部分為空值,記得要點選「允許」,才抓的到目前所在位置的經緯度,如下圖:

附上以下相關程式碼
<script>
// 先確認使用者裝置能不能抓地點
if(navigator.geolocation) {
// 使用者不提供權限,或是發生其它錯誤
function error() {
alert('無法取得你的位置');
}
// 使用者允許抓目前位置,回傳經緯度
function success(position) {
console.log(position.coords.latitude, position.coords.longitude);
}
// 跟使用者拿所在位置的權限
navigator.geolocation.getCurrentPosition(success, error);
} else {
alert('Sorry, 你的裝置不支援地理位置功能。')
}
</script>
貼心小提醒:請務必在 https 的環境下,才能正常運作此功能哦
文章標籤
全站熱搜


 留言列表
留言列表
 jQuery
jQuery