close
如您的專案,可能需要使用 GoogleMap 相關 API
可以跟著以下圖示及說明 Step by Step 完成建立專案的動作
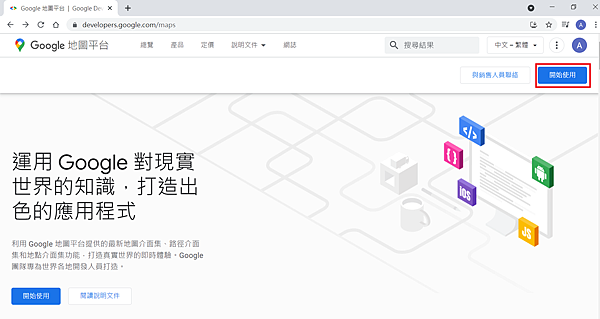
請在網址欄上輸入「 https://developers.google.com/maps 」,點選「開始使用」

進入說明文件頁,也請點選「開始使用」

此步驟會引導您開始一連串的設定動作
點選「建立專案」

新增專案的頁面,請輸入「您的專案名稱」,點選「建立」

完成建立後,會導向資訊主頁,表示您已成功建立專案
緊接著,需要建立「API 憑證」,才會取得 Key (串接使用)

左上角,選擇「API和服務」>「憑證」

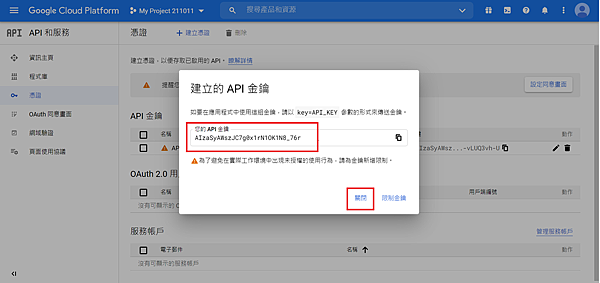
找到「建立憑證」>「API 金鑰」

完成建立,會顯示「 您的API金鑰」,可點選右邊的「複製圖示」
接著就可先「關閉」或進一步設定「限制金鑰」

回到「資訊主頁」,找到「啟用API和服務」

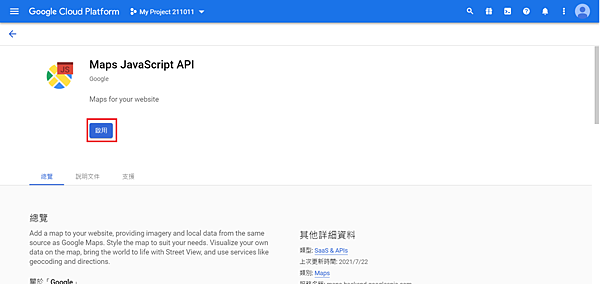
在 API 程式庫,點選「 Maps JavaScript API 」

點選「啟用」

會在「已啟用的API」,多一列 「Maps JavaScript API」

完成以上步驟,代表您已經可以呼叫使用 Maps JavaScript API 內的相關API囉
文章標籤
全站熱搜


 留言列表
留言列表
 jQuery
jQuery