如您需要查看 GoogleMaps 的 Maps JavaScript API 的相關說明
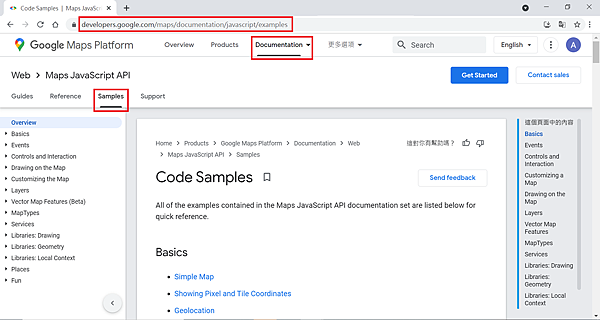
請您在網址列打上「 https://developers.google.com/maps/documentation/javascript/examples 」
以下是比較常見的相關功能說明
找到「Documentation」>「Samples」

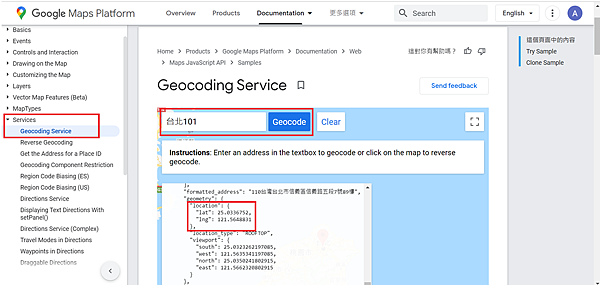
找到「Services」>「Geocoding Service」
輸入地址後,點選Geocode,會顯示此地址相關資訊,包含經緯度...等

找到「Services」>「Reverse Geocoding」
輸入經緯度,點選 Reverse Geocoding,會標點在地圖上,並顯示小視窗的詳細地址

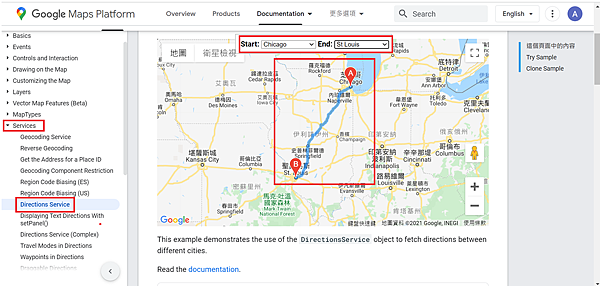
找到「Services」>「Directions Service」
選取起點跟終點,會標點在地圖上,並顯示預設路徑

找到「Services」>「Displaying Text Directions With setPanel()」
選取起點跟終點,會標點在地圖上,除了顯示預設路徑,還會帶出詳細路徑資訊

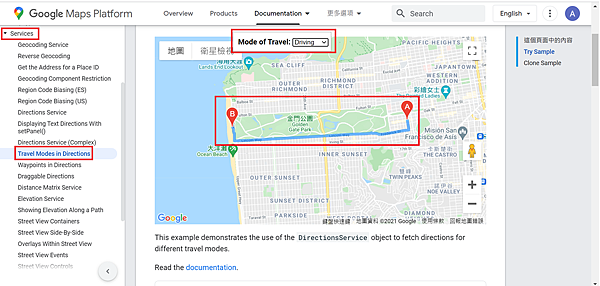
找到「Services」>「Travel Modes in Directions」
根據選取不同的移動方式( Driving 開車(預設值)、Bicycling 自行車、Transit 大眾運輸、Walking 走路 ),顯示的路徑會不一樣

找到「Services」>「Waypoints in Directions」
除了可選取起點跟終點,也可插入停靠點
提交後,會根據順序,顯示點到點的距離

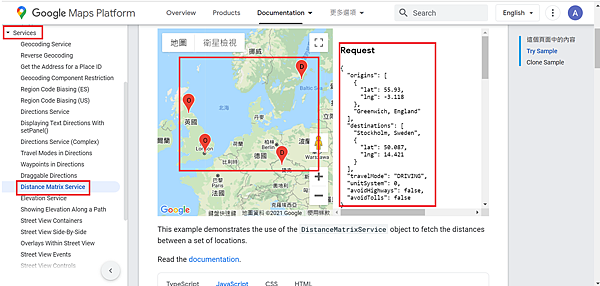
找到「Services」>「Distance Matrix Service」
可帶入起點及終點(1個或N個),並可設定「移動方式」、「預計顯示距離單位」、「是否避開高速公路」、「是否避開收費路段」...等
會顯示起點到各終點的距離及時間

您若想更換標點的樣式
找到「Drawing on the Map」>「Markers with Image Icons」
可以設定標點更換為某一圖檔路徑

您若想更換標點點擊跳出的視窗內容
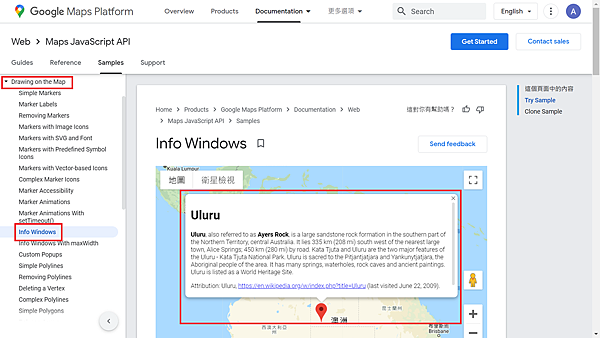
找到「Drawing on the Map」>「Info Windows」
可以設定標點彈出的視窗內容( html 亦可使用 )

若想標點有範圍的效果
找到「Drawing on the Map」>「Circles」
可以設定每一標點的範圍半徑及顏色

若想要傾倒或旋轉地圖
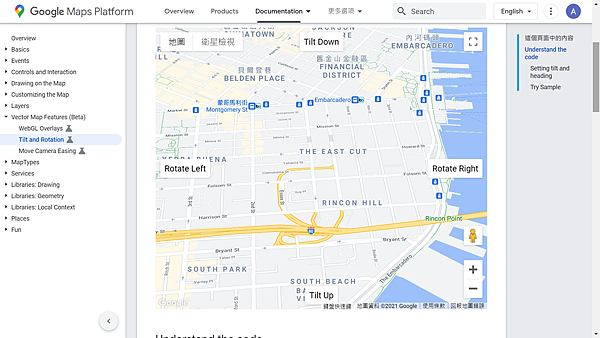
找到「Vector Map Features(Beta)」>「Tilt and Rotation」
分別可以整張地圖放大縮小,向左或向右旋轉,亦可向上或向下傾倒

以上說明,希望有幫上您的忙


 留言列表
留言列表
 jQuery
jQuery